Googleマップの表示方法によっても異なりますが、iframeを使って
の様なコードになっていると、
The Google Maps API server rejected your request. This service requires an API key.
というメッセージがGoogleマップを埋め込んだ場所に表示されて、Googleマップが表示されません。
この様なエラーメッセージが表示されたときに、エラーを回避してGoogleマップを表示する方法を紹介します。
API keyの取得
エラーメッセージあるようにAPI keyが必要になります。
Googleマップは度々仕様が変わっていて、API keyなど必要ない時期もありましたが、現在はAPI keyが必要となっています。
以前からあるサイトは、API keyの制限を受けません。サイト移設等でドメインが変更になった場合は急にGoogleマップが表示されなくなる、と言ったこともあるかもしれません。
Googleのアカウントが必要になるので、GMAIL等の利用がなくGoogleのアカウントを持っていない場合、まずGoogleのアカウントを作成してください。
Googleのアカウント取得については省略します。
Googleにログインした状態で以下のURLにアクセスします。
https://developers.google.com/maps/web/
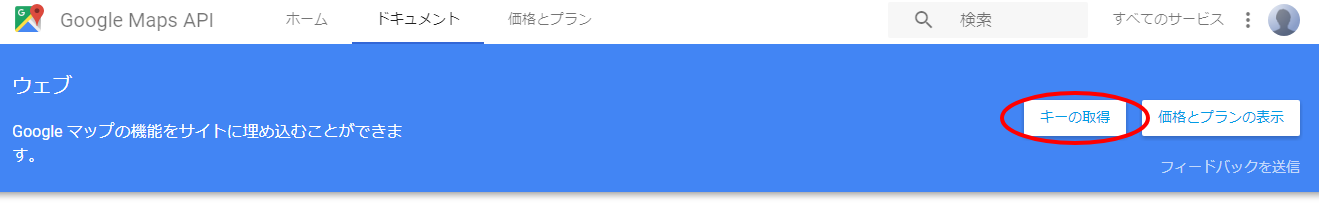
ページの上部に「キーの取得」というボタンがあります。

このボタンを押すとAPI keyを作成するプロジェクトの作成画面になります。

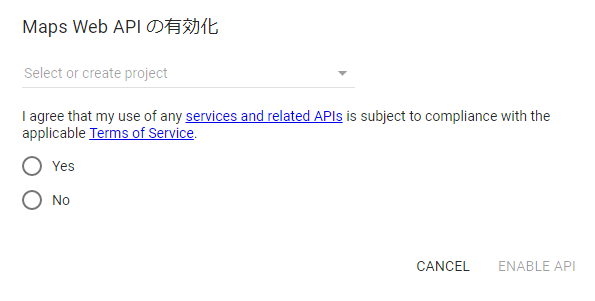
規約に同意するラジオボタンは、初めてGoogle APIを利用しようとする場合に表示されます。既にGoogle APIを利用している場合は表示されません。ラジオボタンが表示されている場合は、Yesをチェックします。
“Select or create project”とあるところをクリックすると、”+Create a new project”という選択肢が表示されるのでこれをクリックします。
“My Project”となるので、わかりやすい名前に変更しても良いですが、そのまま”CREATE AND ENABLE API”をクリックします。
しばらく待つと、API keyが表示されます。後でAPI Consoleでも確認できますが、コピーする等して忘れないようにしてください。
このAPI keyで、どのサイトからでもアクセスできます。
GoogleがAPI keyを導入したのは、トラフィックの多いサイトからのアクセスを制限し、トラフィックの多いサイトでの利用は有料とするのが目的の様です。
このため、取得したAPI keyを勝手に他のサイトで利用されるとトラフィックが多いと認識されGoogleマップの表示が制限される可能性があります。
この様なことにならないよう、API keyにアクセスを許可するサイトを制限する設定を行います。
API keyの制限
先程のAPI keyが表示された画面で”API Console”のリンクをクリックします。
既に閉じてしまっている場合は、https://console.developers.google.com/apis/dashboardから、認証情報を開くとAPI keyの一覧が表示されているのでエンピツのアイコンをクリックして編集ページを表示します。
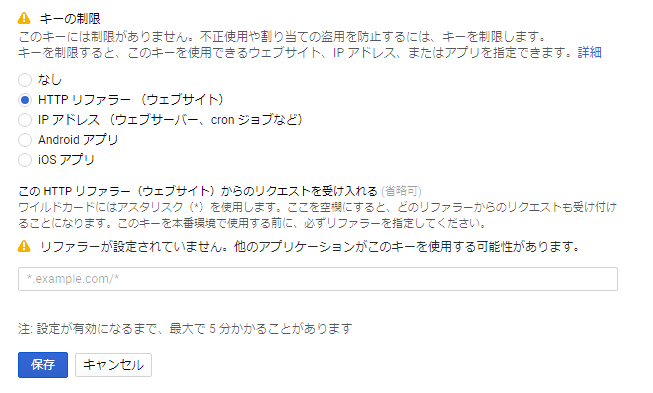
キーの制限の設定が表示されます。
“HTTP リファラー (ウェブサイト)”をチェックすると、アクセスを許可するURLを入力するテキストボックスが表示されます。
ここにGoogleマップを貼り付けるサイトのURLを入力します。
薄っすらと *.example.com.* が表示されていますが、ここに
https://fa.sapporo.solutions/ 内の全てのページからのアクセスを許可するのであれば、
fa.sapporo.solutions/*
と入力します。サブドメインを含めて、sapporo.solutions 全てからのアクセスを許可するのであれば
*.sapporo.solutions/*
と入力します。
アクセスを許可するサイトは複数指定することが可能です。
ただし、同じAPI keyを使いまわしているとトータルのトラフィックが増えて、Googleマップ表示が制限される可能性があるので注意してください。
API keyの設定
最初の例にAPI keyを設定します。
以上で、Googleマップが表示されるようになります。