テーマのカスタマイズやプラグインの設定でカラーピッカーが使われている場合、
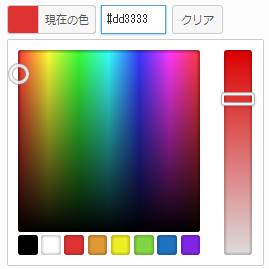
WordPress4.9にバージョンアップすると、カラーピッカーの入力欄が表示されなくなる場合があります。
カラーピッカーの入力欄が表示されない原因
wpColorPickerの仕様変更によるものです。
カラーピッカーの入力欄を以下のようにしていた場合
WordPress4.8では、HTMLは加工されずそのままでしたが、
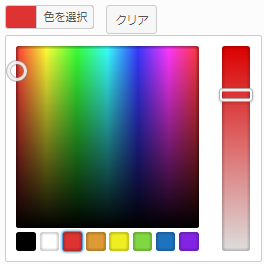
WordPress4.9では、wpColorPickerにより以下の様に<span>が追加され、<label>で囲われます。
これに伴い、wpColorPickerが入力欄のdisplayをnone/inlineで表示/非表示を切り替えていたのが、
入力欄のラッパー(‘.wp-picker-input-wrap’)へのhiddenクラス(display:none)の追加/削除で表示/非表示を切り替えるように変更になりました。
初期表示で入力欄が表示されないように、以下のようなスタイルシートを定義していた場合、
wpColorPickerによる入力欄のdisplay切替がなくなったため、カラーピッカーを開いた場合でも入力欄が表示されなくなります。
.myColorPicker {
display: none;
}
WordPress4.9でカラーピッカーの入力欄を表示する方法
入力欄に対するdisplay: none;を削除すれば、カラーピッカーを開いたときに入力欄が表示されます。
入力欄のラッパー(‘.wp-picker-input-wrap’)は、初期状態でhiddenクラスが設定されているので初期状態でも表示されることはありません。
テーマやプラグインで古いバージョンに対応するために、入力欄のdisplay: none;が設定されているのだと思います。
新しいバージョンのWordPressを使っているのであれば、入力欄のdisplay: none;は必要ありません。
テーマ・プラグイン開発で古いバージョンにも対応する場合は、WordPressのバージョンを確認してdisplay: none;を設定する必要があります。